En este "artículo" te mostraré cómo usar el control CoolBar para poder tener, entre otras cosas, barras de herramientas al estilo del Explorer y las aplicaciones de Office.
Como ya habrás notado, las barras de herramientas, o ToolBar, tanto del Internet Explorer como el de muchas otras aplicaciones, sobre todo las de Microsoft, te permiten mover y posicionar dichas barras de herramientas de forma "libre", (o casi), esto mismo lo podemos hacer en Visual Basic con el control CoolBar.
Vamos a ver un ejemplo "paso a paso" para poder conseguirlo.
En este ejemplo usaremos dos barras de herramientas, una para operaciones comunes con ficheros: Abrir, Guardar, etc. y otra para las operaciones de edición: Copiar, Pegar, etc.
En este ejemplo usaremos dos barras de herramientas, una para operaciones comunes con ficheros: Abrir, Guardar, etc. y otra para las operaciones de edición: Copiar, Pegar, etc.
Para empezar, crea un neuvo proyecto, abre el menú de Proyecto y selecciona la opción Componentes..., te mostrará un diálogo con los controles que podemos insertar. De ese diálogo selecciona estos dos componentes:
-Microsoft Windows Common controls 6.0
-Microsoft Windows Common controls-3 6.0
Nota: Puede que que al final de esos nombres tengas la versión del SP que tengas instalada, en mi caso tengo el Service Pack 4 y me muestra (SP4) después de esos controles.
-Microsoft Windows Common controls 6.0
-Microsoft Windows Common controls-3 6.0
Nota: Puede que que al final de esos nombres tengas la versión del SP que tengas instalada, en mi caso tengo el Service Pack 4 y me muestra (SP4) después de esos controles.
La primera de esas dos referencias es para los controles ToolBar, TabStrip, ListView, etc.
La segunda es para el control CoolBar.
La segunda es para el control CoolBar.
Añade un control CoolBar al formulario, (haciendo doble click en el icono de la barra de herramientas), selecciona el control recién añadido, (con un simple click ya lo tendrás seleccionado), pulsa F4 para mostrar la ventana de propiedades, (o posicionate en dicha ventana de propiedades, si ya la tuvieras visible), selecciona la propiedad Align e indícale que sea vbAlignTop, para que se posicione automáticamente en la parte superior del formulario.
Añade dos ToolBar, haz doble click dos veces en el icono de la barra de herramientas, de esta forma tendremos dos controles: ToolBar1 y ToolBar2.
Nota: No te preocupes si las dos barras de herramientas están fuera del control CoolBar, más abajo te explico cómo "meterlas" dentro de dicho control.
Añade un control ImageList para insertar las imagenes que usaremos.
Nota: Junto a este texto, se acompaña un fichero ZIP con las imágenes usadas, así como el formulario de prueba.
Las imágenes que he añadido tienen las siguientes claves, con las cuales accederemos a dichas imágenes al añadir los botones a cada una de las barras de herramientas:
Nuevo, Abrir, Guardar, Imprimir, Salir, Copiar, Cortar, Pegar y Deshacer.

Haz lo siguiente para añadir estas imágenes al ImageList:
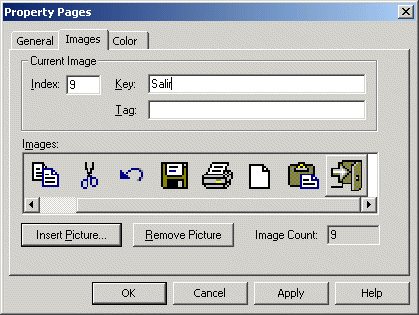
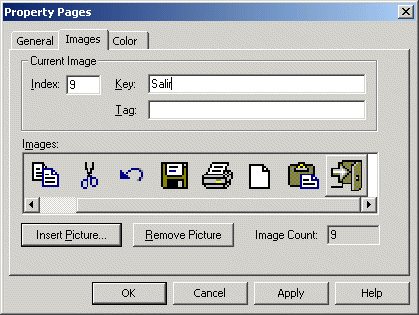
Selecciona dicho control con el ratón y pulsa el botón secundario, (el derecho), del menú que muestra, selecciona Propiedades y te mostrará la ventana de configuración de las imágenes, (también puedes llegar a este cuadro de diálogo seleccionando Custom... en la ventana de propiedades).
Selecciona la solapa Imágenes, pulsa en el botón Insertar y ve añadiendo las imágenes y escribiendo en Key el nombre que antes he mencionado, ya que esos nombres los usaremos para indicarle en las barras de herramientas que imágenes mostrar en cada uno de los botones.
Al final tendremos algo parecido a esto:

Pulsa en Aceptar (OK).
Nuevo, Abrir, Guardar, Imprimir, Salir, Copiar, Cortar, Pegar y Deshacer.
Haz lo siguiente para añadir estas imágenes al ImageList:
Selecciona dicho control con el ratón y pulsa el botón secundario, (el derecho), del menú que muestra, selecciona Propiedades y te mostrará la ventana de configuración de las imágenes, (también puedes llegar a este cuadro de diálogo seleccionando Custom... en la ventana de propiedades).
Selecciona la solapa Imágenes, pulsa en el botón Insertar y ve añadiendo las imágenes y escribiendo en Key el nombre que antes he mencionado, ya que esos nombres los usaremos para indicarle en las barras de herramientas que imágenes mostrar en cada uno de los botones.
Al final tendremos algo parecido a esto:

Pulsa en Aceptar (OK).
Ya tenemos las imágenes que usaremos. Vamos a añadir los botones a cada una de las dos barras de herramientas.
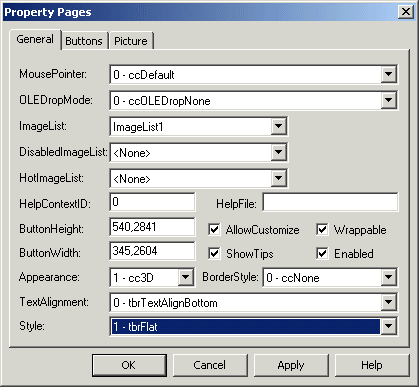
Selecciona el control Toolbar1, haz que se muestre el diálogo de configuración, usando cualquiera de los dos métodos explicados anteriormente: Con el botón derecho del ratón/Propiedades o desde la ventana de propiedades, pulsando en el botón Custom...
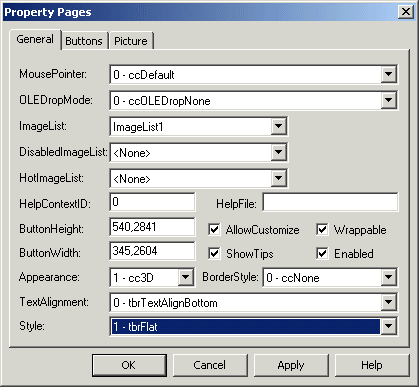
Te mostrará una serie de listas desplegables, las que nos intereresan ahora mismo son:
ImageList (tendrás que seleccionar ImageList1) y Style (selecciona tbrFlat)

Esta imagen te muestra lo que yo he seleccionado, el resto de valores son por defecto.
Te mostrará una serie de listas desplegables, las que nos intereresan ahora mismo son:
ImageList (tendrás que seleccionar ImageList1) y Style (selecciona tbrFlat)

Esta imagen te muestra lo que yo he seleccionado, el resto de valores son por defecto.
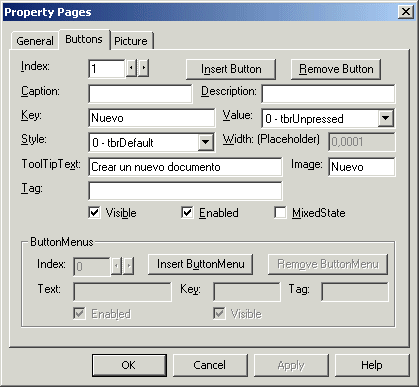
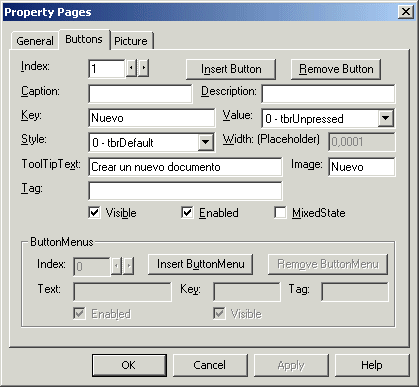
Pulsa en la solapa de Botones para añadir los botones de esta barra de herramientas.
En este caso será la destinada al manejo de ficheros (o archivos) y los botones serán:
Nuevo, Abrir, Guardar, Imprimir y Salir.
He añadido un separador entre Guardar e Imprimir y otro entre éste último y Salir.
Cuando añadas los botones, (pulsando en el botón "Insert Button"), tendrás que indicarle el ToolTipText (si quieres) y la imagen que se mostrará, además del valor de Key, (para manipular mejor el botón pulsado):

Para especificar el separador, selecciona el Estilo del botón de la lista Style, el valor será: 3-tbrSeparator.
En este caso será la destinada al manejo de ficheros (o archivos) y los botones serán:
Nuevo, Abrir, Guardar, Imprimir y Salir.
He añadido un separador entre Guardar e Imprimir y otro entre éste último y Salir.
Cuando añadas los botones, (pulsando en el botón "Insert Button"), tendrás que indicarle el ToolTipText (si quieres) y la imagen que se mostrará, además del valor de Key, (para manipular mejor el botón pulsado):

Para especificar el separador, selecciona el Estilo del botón de la lista Style, el valor será: 3-tbrSeparator.
Una vez añadido los botones, pulsa en Aceptar y a continuación añade los botones a la segunda barra de herramientas:
Cortar, Copiar, Pegar y Deshacer.
Cortar, Copiar, Pegar y Deshacer.
Ya tenemos los botones que necesitamos en las barras de herramientas, ahora vamos a ver cómo hacer que dichas barras estén dentro del control CoolBar.
Para poder "incluir" las dos barras de herramientas en el CoolBar, haremos lo siguiente:
Selecciona el control ToolBar1, córtalo, selecciona el control CoolBar y pega el control cortado "dentro" del CoolBar. Haz lo mismo con el ToolBar2. De esta forma conseguimos que esos dos controles sean "hijos" del CoolBar, ahora veremos para qué sirve este "parentezco".
Selecciona el control ToolBar1, córtalo, selecciona el control CoolBar y pega el control cortado "dentro" del CoolBar. Haz lo mismo con el ToolBar2. De esta forma conseguimos que esos dos controles sean "hijos" del CoolBar, ahora veremos para qué sirve este "parentezco".
Selecciona el CoolBar (si no estaba ya seleccionado), pulsa en las propiedades para que muestre el cuadro de diálogo de configuración de las "bandas".
En la solapa General no hay que hacer nada, salvo que quieras indicar que la altura es fija, para ello quita la marca de "VariantHeight", (como habrás podido comprobar, estoy usando la versión inglesa del VB, por tanto, es posible que algunas de las opciones que estoy indicando tengan otro nombre en la versión española o castellana).
En la solapa General no hay que hacer nada, salvo que quieras indicar que la altura es fija, para ello quita la marca de "VariantHeight", (como habrás podido comprobar, estoy usando la versión inglesa del VB, por tanto, es posible que algunas de las opciones que estoy indicando tengan otro nombre en la versión española o castellana).
Pulsa en la solapa "Bands", en la lista desplegable "Child" tendrás los elementos ToolBar1 y ToolBar2.
Para que el ToolBar1 sea el hijo de la banda 1, selecciona esa banda (es la que se muestra al abrir el cuadro de diálogo) e indicale que el ToolBar1 es el "Child" de esa Banda.
Haz lo mismo con la Banda número 2, pero en esta ocasión selecciona ToolBar2.
Para seleccionar cada una de las bandas, (por defecto hay 3), usa los botones de desplazamiento que hay junto al número de banda (el Index).
Si no quieres usar la tercera banda, pulsa en el botón "Remove Band" para borrarla.
Para que el ToolBar1 sea el hijo de la banda 1, selecciona esa banda (es la que se muestra al abrir el cuadro de diálogo) e indicale que el ToolBar1 es el "Child" de esa Banda.
Haz lo mismo con la Banda número 2, pero en esta ocasión selecciona ToolBar2.
Para seleccionar cada una de las bandas, (por defecto hay 3), usa los botones de desplazamiento que hay junto al número de banda (el Index).
Si no quieres usar la tercera banda, pulsa en el botón "Remove Band" para borrarla.
¡Y ya está!
Ya tenemos lo que se prentendía.
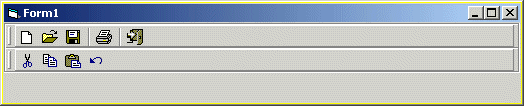
Pulsa F5 para ejecutar el ejemplo y cuando se muestren las barras de herramientas, (estarán una debajo de la otra), arrástrala a la posición que quieras, en este caso podrán estar las dos juntas o bien una debajo de la otra.
Ya tenemos lo que se prentendía.
Pulsa F5 para ejecutar el ejemplo y cuando se muestren las barras de herramientas, (estarán una debajo de la otra), arrástrala a la posición que quieras, en este caso podrán estar las dos juntas o bien una debajo de la otra.
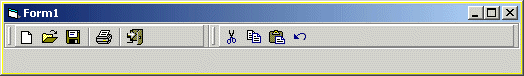
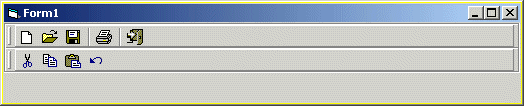
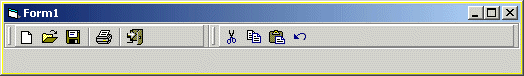
Aquí tienes el resultado de cómo quedarían tanto una debajo de la otra, como una al lado de la segunda:




Para hacer que los botones hagan algo en concreto, tendrás que actuar cómo es habitual con los ToolBars:
'
Private Sub Toolbar1_ButtonClick(ByVal Button As MSComctlLib.Button)
Select Case Button.Key
Case "Nuevo"
' Nuevo
Case "Abrir"
' Abrir el documento
Case "Salir"
Unload Me
'... etc.
End Select
MsgBox "Has pulsado en el botón: " & Button.Key & " del ToolBar1"
End Sub
Si quieres indicar en tiempo de ejecución que esas barras de herramientas son hijas del CoolBar y hacer las asignaciones mediante código, aquí tienes un ejemplo de cómo hacerlo con el ToolBar2. (Se supone que el ToolBar2 no se ha "cortado" y pegado en el control CoolBar)
'
Private Sub Form_Load()
' Añadir el ToolBar2 a la colección Child del CoolBar
'
' Primero indicarle que el contenedor es el CoolBar1
Set Toolbar2.Container = CoolBar1
' Asignar este control a la propiedad Child de la banda en cuestión
Set CoolBar1.Bands(2).Child = Toolbar2
' Asignar la posición
With Toolbar2
.Align = vbAlignNone
.Move 150, 0
End With
End Sub
Espero que te haya sido clara esta explicación y puedas dar looks más profesionales a tus aplicaciones.
Para bajarte el código de ejemplo así como las imágenes usadas, pulsa en este link. (coolbar.zip 5.87 KB)
Nos vemos.
Guillermo
Fuente: http://www.elguille.info/vb/ejemplos/COOLBAR.HTMGuillermo







.jpg)




0 comentarios:
Publicar un comentario